Here at Scan2CAD, we’re always banging on about different types of files. But we make no apology for it; without them, there’d be far less design in the world. Today we’re focussing on the most common file types around: the humble raster. Here are our top picks of things you need to know about them.
1. They’re big and bulky, but they’re also beautiful

Raster files might generally be considered the baddies of graphics—they cannot be scaled, are resolution dependent and file sizes are unhelpfully large—but this should not detract from their main advantage. And this is that they are entirely fit for purpose.
Most of the images we see day to day are raster files, and this is because, quite simply, they look great. Within design, we need highly detailed images to complement the minimalistic simplicity of vector graphics; they are capable of showing the minutest feature with extraordinary clarity. In fact, many designers photoshop their designs to create stunning visuals depicting the end result of a project. Such actions are helpful in developing ideation, winning over clients and focussing inspiration.
In fact, the use of raster files within the design industries is the very reason necessitating programs like Scan2CAD. Without raster files—the beautiful big picture—we wouldn’t have such a clear need for a simplified version. A version that aids functionality, and helps make dreams a reality. If you’re convinced about the benefits of raster files, it is even possible to convert your vector image into one (although the software is primarily used the other way around).
So why all the moaning about them? Well, it’s usually because we want to use them in a manner not entirely coherent with their make up.
2. Scaling is an issue

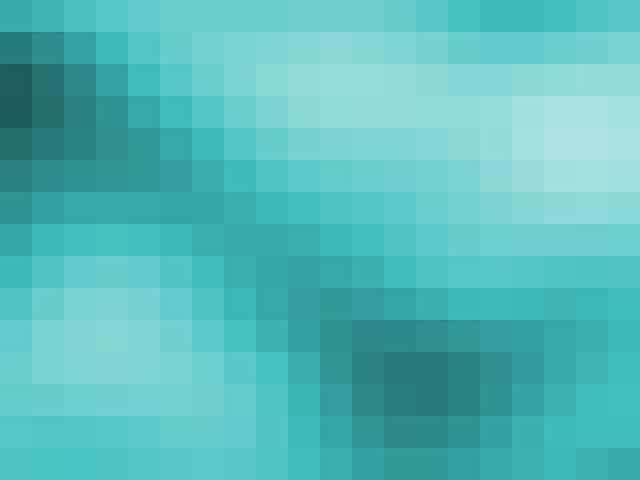
Raster files are made up of tiny pixels—the smallest element of the picture. Because they’re so small, pixels—each of which is able to display color information—can form intricacies of a picture without us even realizing they’re there. We’re going over some of the basics here, but to fully understand raster graphics, it’s important that these facts are grasped.
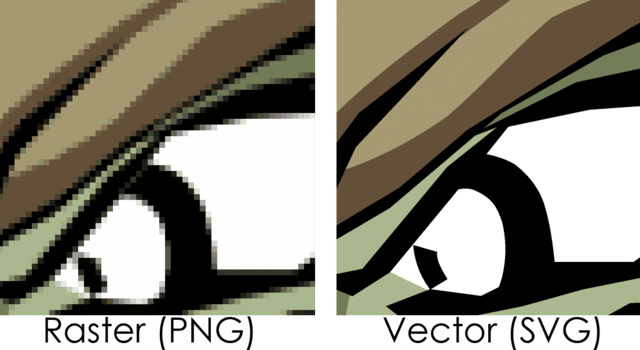
Full-color and detailed information might be great features for use in visuals, but a pre-defined amount of pixels in an image does not lend itself to the day-to-day needs of CAD and CNC design. When the image is enlarged, the proportion of PPI (Pixels Per Inch) is reduced; there is the same amount of information contained in a bigger area. This is why images that appear to be sharp and defined at one size, become blurred and pixelated at another.
It is the complete opposite to how vector files work. Instead of relying on immovable building blocks, vectors contain points that are mapped out on coordinates. Stretching the image has no bearing on its quality, as the points will always go through the same coordinates, whatever the scale.
However, scaling is not always an issue with raster files. Decreasing the size of an image is not generally deemed to reduce quality—although there will become a point where the amount of pixels held within the image struggle to fit.
3. Screen resolution can have an impact on raster files

Just as the ratio of PPI plays a huge role in how sharp or blurry an image appears, display resolution can have just as big an impact on the viewable quality. To combat discrepancy, it is important that your screen is able to handle the resolution of the files you’re dealing with.
Screens have a fixed number of pixels that they are able to display. For instance, HD monitors, which we would recommend as a minimum for CAD work, have a width of 1920 pixels, while 4K screens have a width of around 4,000 pixels.
Too high a screen resolution will result in many images appearing very small, rendering them difficult to work on. A high resolution image that is, on the other hand, viewed on a monitor unable to display such quality, will not be seen at its full potential.
This issue is being addressed in the CAD sector with more and more affordable high quality screens present on the market. Find the best 5 monitors for under $1000 here.
4. PPI and DPI are not the same thing
Both terms refer to the clarity of an image, so you’d be forgiven for thinking that they mean exactly the same thing. Not so. Pixels Per Inch refers, as mentioned above, to the amount of picture elements that are contained within each inch. If there aren’t enough pixels in that space, the edges of them become visible, causing jagged lines and the appearance of blur.
Dots Per Inch differs substantially, in that it is a term referring to printing. Printers possess a limited number of colors, which they have to mix in order to replicate the shades present on an image. Dots of color are used to make up each pixel; the more dots, or higher DPI, the more realistic and smooth the final output.
Usually, when talking about CAD and CNC design, we’re much more concerned with the clarity and resolution of files viewed on a screen, rather than printed—which is why you’ll see the term ‘PPI’ used more often on this blog.
5. Raster files can be found everywhere

Unlike vector files, raster files are supported by almost every computer program. This makes them valuable for their diversity across any web page and device. The way that camera sensors work inherently means that hundreds of thousands of raster images are created by smartphone users everyday.
In fact, it could be argued that we even see in raster, with our eyes working in similar manner to these sensors (although thankfully, we don’t experience the same issues with pixelation as are common on the web.)
Raster files are not just confined to the digital world, either; they are also the most common images we see in printed medium. Books, magazines and physical photographs all use raster files to engage their audience. Just as in the use of visuals in design, the bright colors and impressive detail attract readers to these products and keep them interested.
6. Lossy vs Lossless
If you’re wary of huge file sizes, cumbersome in terms of speed and space, it is best to choose to compress your raster file when saving it.
Lossy compression is so called because it requires the loss of some information held within the file, in order to reduce it to as small a size as possible. Visual and audio files commonly use lossy compression; a certain amount of loss will not be noticed by users, when decompressed. JPEGs and GIFs are both examples of lossy image formats. The process is irreversible, and can be performed more than once to compress an image further.
The opposite of this is lossless compression. Files retain all information, so that there is no change to data. PNGs and TIFFs allow for lossless compression, and are therefore able to be reconstructed exactly as intended, when decompressed. You will find it difficult to reduce them to a size comparable with files which have undergone lossy compression.
The perfect balance of file size to quality depends on the use of the file. If small size is imperative, opting for a JPEG or similar is the way forward. But there are limits to its effectiveness. Should you wish to convert your file to a vector graphic, possibly for the purposes of using it for CAD or CNC, you should avoid formats that offer lossy compression. All possible information is required to reconstruct the file as accurately as possible. TIFF files are therefore able to offer optimal results during the process, and are the recommended file type to begin your raster-to-vector journey. You can convert a TIFF to DWG or DXF—the choice is yours.
7. They can be converted into to vector files

The good news is that there’s a solution to pretty much any issue you experience with the use of raster files in design. This solution of course, is vectorization—a process that is automated and can even be performed for free.
Converting your raster files to vector enables you to work with the image (vector files are easier to edit), and makes them scalable and resolution independent. It also gives you a reduced file size, usually even smaller than those that have undergone lossy compression.
CNC machines work directly from image files, but cannot understand the level of detail offered by pixels. Manufacturers and engineers therefore will always require vector files, regardless of the image’s native form.
However, tracing a drawing manually can be time consuming and difficult. The human brain might be able to determine images better than a computer, but our accuracy tends to let us down. That’s why programs like Scan2CAD were developed, so that you can press a button, sit back, and watch your design simplify itself into a file more useful to your project. It is, after all the ultimate vectorization software.
It turns out that there are 7 things you need to know about a lot of things! See our top facts about:
DXF Files
DWG Files
AutoCAD
SolidWorks
3D Printing
Vectorization