All computer graphic files fall into either one of two categories: bitmap graphics or vector graphics. The former is made out of pixels, the latter is made out of lines and shapes. These two types of graphics are also used for different purposes and edited in different ways. This guide will not only explain the differences between bitmap and vector images, but will also cover the value of working with each of them.
Table of Contents
What is a bitmap graphic?

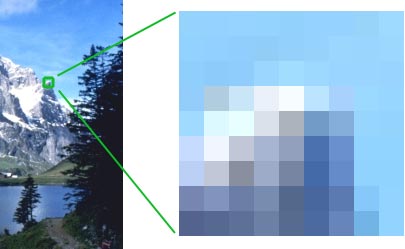
Image source: prepressure.com
Bitmap images (also known as raster images) are made up of pixels in a grid; each pixel containing a color value. These pixels (short for picture elements) are tiny, individual squares of color that are arranged in a grid to form an image. It is easy to identify a bitmap image by zooming into the image. If you enlarge the photo enough, you can clearly see the individual dot of color, as you can see on the image on the left.
The term bitmap quite literally means “map of bits”. A “bit” is essentially a value of either 0 or 1. The “map” therefore refers to how these bits are arranged in a rectangular grid. In the simplest images, which contain only black and white, it is possible to use just 1 bit per pixel. However, most images use more than one bit per pixel—a “true color” image, for example, uses 24 bits per pixel. A very large image with many colors would therefore have a very large file size. To combat this, bitmap images can be slimmed down using lossy or lossless compression methods.
How are bitmaps created?
When you take a photo using a digital camera or scan a drawing into your PC, you’re creating a bitmap image. You can also create bitmap graphics using software like Microsoft Paint and Adobe Photoshop. When you edit a bitmap image, you’re editing the color values of individual pixels. This makes it difficult to edit individual elements within the image. It’s simpler to edit a bitmap image as a whole—for example, by editing its contrast or brightness, or by applying a filter (like the ones you can find on Instagram).

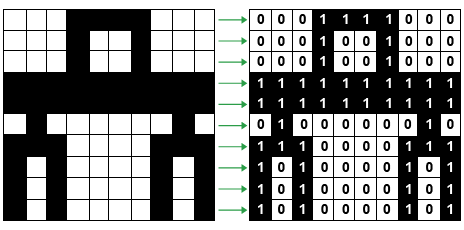
In a 1 bit image, every pixel is either black or white. Image source: bbc.co.uk/education/guides
What characteristics define a bitmap?
Bitmap images are characterized by two parameters: the number of pixels (resolution) and the color depth per pixel.
- Color depth refers to the information contained within the image. For example, a 1-bit image means that a pixel could either be black or white. An 8-bit image means that each pixel can consist of any one out of 256 color values (2 to the power of 8). “True color” images use 24-bit RGB, in which there are 8 bits allocated to each red, green and blue component.

8 bits each for red, green, and blue, for a total of 24 bits per pixel
- The number of pixels is a measure of how many pixels there are in a given area, or pixel density. This is measured in pixels per inch (PPI) or dots per inch (DPI). The resolution of an image affects the quality of the bitmap being displayed or printed. The higher the resolution, the less apparent the pixel nature of the bitmap will be.
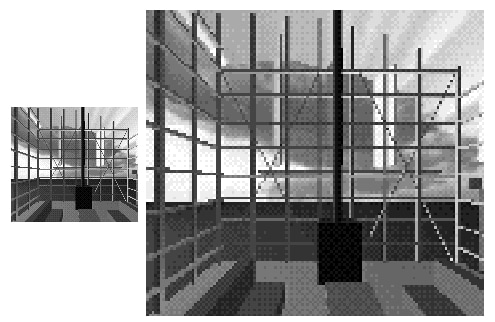
The size of the bitmap image is closely linked to the graphics display resolution—the number of pixels that an electronic visual display device or printer can display. This is because the pixels themselves have no explicit dimension. The quality with which a bitmap is printed or displayed depends on the resolution of the device. For example, the image below has the same color depth and information content. However, the smaller image is 80DPI while the larger image is 30DPI. The pixelation is more evident in the larger image.

Which image has the higher resolution? (It’s the one on the left!) Image source: paulbourke.net
How is bitmap data stored?
Bitmap data can be stored in a variety of file formats. There’s the BMP file format, which allows Windows to display bitmap images on any device. (Learn more about converting BMP to DXF.) However, this file format lacks compression and are generally large in file size, and hence, a largely outdated file format. Many of the most common image file formats, such as JPEG, PNG, GIF and TIFF, store bitmap graphics. However, since they use compression, they are not usually referred to as bitmaps, but are instead called raster images. To learn more about each file format, click over to read our infographic about raster and vector images.
What is a vector graphic?

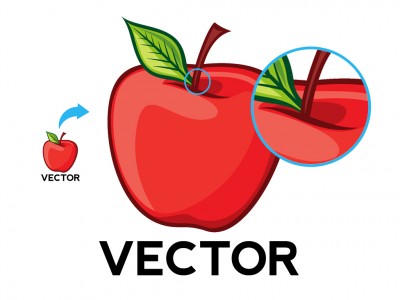
Image source: serif.com
Vector graphics consist of shapes called objects. They can include lines, curves, shapes and text. Rather than being made up of pixels, vector objects can be thought of as a set of instructions. These ‘instructions’ contain information about the position of an object within the image; line width and length, and any color information. Taken together, these objects contain the information required to correctly display the image on screen.
A key difference between bitmaps and vector images is the ability to edit individual elements. Individual elements within a vector image can be edited and transformed separately. This makes it easy to move, enlarge, and rotate each element—and much more. In a bitmap, this would be close to impossible. Another distinguishing characteristic of vector graphics is their scalability. You can zoom into or enlarge a vector image without losing any quality. Take, for example, the image above. Even when enlarged, the image appears crisp, and all its details have been preserved.
How are vectors created?
Vector graphics are created in graphics packages such as Adobe Illustrator, AutoCAD or Scan2CAD.
How is vector data stored?
There are a wide range of vector file types available. Many are specialized for a particular use—DXF and DWG, for example, are intended for use in CAD programs, while AI is used primarily with Adobe Illustrator. Web browsers generally do not support a wide range of vector image files; Scalable Vector Graphics (SVG) files are a notable exception. One of the most well-known vector file types is actually PDF, though this format only supports a very limited range of vector entities, and can also support raster elements.
Using vector images in CAD? Check out our comparison of the DWG and DXF file formats.
When is it best to use bitmap graphics?
Image storage technology is constantly evolving and as it involves we see how vector graphics are becoming a preferable format where there is a choice.
However, bitmap graphics continue to be the vastly dominant format in many areas. For example, the vast majority of websites that you view continue to display images in bitmap format. This is not only due to the dominant legacy of bitmap images but also because it is much more computationally easy for all browsers to support common bitmap graphics, compared to the mathematically-composed vector graphics. It is expected that vector graphics will become more common in websites over the following decade and indeed many websites already use vector formats such as SVG.
Bitmap images are also used for image acquisition, such as scanning a document or photography. This is unlikely to change because cameras are pixel-based tools. And there’s little benefit in representing a scanned document in vector format – Unless of course you are dealing with something like a paper CAD drawing.
When is it best to use vector graphics
Vector graphics should be the format of choice when the accuracy, perceived quality or scalability of the image is more important the cross-compatible benefits of bitmap graphics.
For example, if you wish to have your company logo printed on a large sign you should first convert your logo to vector before sending it to the printing company. This is because your image will need to be scaled-up to very large dimensions prior to printing. A respectable printing company will not accept a bitmap image for this purpose because the printed image would be distorted and pixelated.
Vector graphics are also imperative when you need a graphic to store accurate data. For example in Computer-Aided Design a designer or engineer will typically use DXF or DWG files. These are vector files which contain mathematic representations of the graphics with additional data such as scaling information, text strings, CAD object data and much more. It would be impossible for bitmap graphics to store this information.
Comparison of bitmap and vector graphics
Bitmap graphics are formed of pixels whereas vector graphics are generated from mathematically-defined equations. The quality of vector graphics are not dependent on the resolution, they can be scaled up or down infinitely and at whichever scale, the resolution will always be perfect. Whereas the perceived quality of a bitmap depends totally on the resolution of the image. The higher the bitmaps’ DPI/PPI the higher the perceived quality.
In the below table we provide a detailed comparison of bitmap vs vector graphics.
| Bitmap graphic | Vector graphic | |
|---|---|---|
| Description | Made up of pixels | Made up of mathematically-defined objects |
| Size | Take up more storage space and memory than vectors. The file has to store information about every single pixel in the image. |
Take up less storage space and memory than bitmaps. The file stores only the details of the objects, which do not require much memory |
| Resolution dependence | Dependent on resolution of printer or display device | Not dependent on resolution |
| Scalability | Not scalable. Pixelation occurs when the image is over-enlarged | Scalable |
| Editable elements | Individual pixels | Individual objects |
| Color | Can depict very detailed images, since each pixel represents a different color. Color depth can vary from just 2 colors (1-bit) to over 16 million (24-bit). |
Limited color capability; cannot show gradients. Not suitable for photo-realistic images. Most suited to images with few colors. |
| Processing power | Use less processing power than vectors | Use more processing power than bitmaps |
| Common uses | Photographs, web pages and more. | Logos, architectural drafts (images with a limited color palette), CNC designs, Engineering drawings and more. |
If you’re choosing between graphic file types, here are a few questions you should think about:
- Does the image need to be resized?
- Does the image need to look photo-realistic?
- Do you have any restrictions on file size?
- What are you using the image for?
Most design projects will involve a combination of vector and bitmap images. For example, a web designer may use a vector logo whilst using bitmaps to store photos and other graphics. Architects, meanwhile, could use both bitmap and vector elements to create a blueprint, and save their image in a format which supports both (such as PDF).
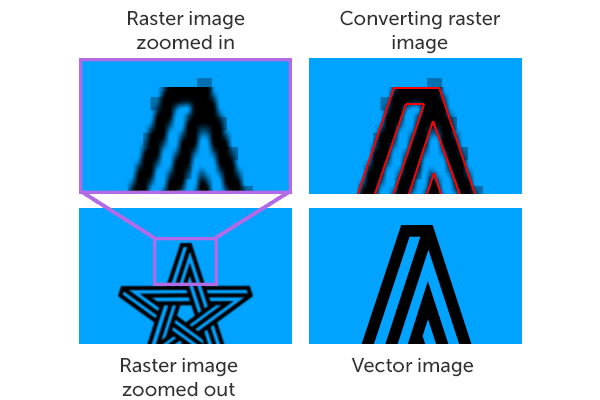
It is also possible to convert a bitmap graphic to vector, using a process called vectorization or image tracing. This is usually done when users want to import scanned drawings into Computer Aided Design (CAD) packages. Software packages like Scan2CAD can automatically trace the lines, curves and text within an image and recreate bitmap graphics using vector objects. Converting vector graphics to bitmap is much, much easier—you just need to use the Save As command in any graphic package. Vector graphics are converted to bitmap graphics so they can be shared easily or used on a web page.

How Scan2CAD and other raster-to-vector conversion programs trace images
Conclusion
As we’ve learned, there are quite vast differences between bitmap and vector graphics even when side-by-side the images could appear to be very similar. Vector graphics continue to be a preferable choice in graphic format when the perceived quality, associated data and scalability of the image are important to the user. We have observed how vector graphics are the norm for such industries as CAD. However, bitmap graphics continue to be dominant in image acquisition – such as document scanning and photography – and where cross-compatibility is important such as imagery on websites.