There are two types of computer graphics: raster images and vector images. Whilst they perform similar roles, the way that they work is completely different. Whether you’re a computer graphics expert or a complete newcomer, there’s always more to learn about rasters and vectors. What are they? When should they be used? This guide will explain it all.
Rasters
What Are They?
 Raster images are commonly used for photographs, and most of the images you see on your computer are stored in a raster graphics format. You no doubt use them on a regular basis – for example, when you share a GIF.
Raster images are commonly used for photographs, and most of the images you see on your computer are stored in a raster graphics format. You no doubt use them on a regular basis – for example, when you share a GIF.
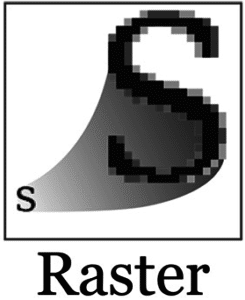
Raster images are made up of (up to) millions of pixels. There is no structure to a raster image, meaning that every pixel is essentially a separate, tiny block of color. As a result, when you change the size of a raster image, there is no way of making it work as a whole. Zooming into or enlarging a raster image simply means you make all the individual pixels within the image bigger.
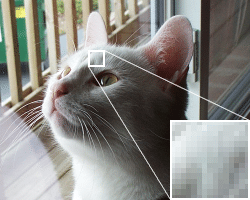
As you may expect, scaling up (or stretching) a raster image means it loses quality. Take, for example, the image of a cat on the right. When you zoom in, the separate squares of color become obvious, and the image looks blurry and undefined. This is because a raster image is resolution dependent, and needs to be at the right scale to appear correctly.
Pixels & Resolution
Pixels (short for picture elements) are the smallest elements of a raster image. Each pixel is an individual square of color. However, different image files have different pixel density. Pixel density is simply a measure of how many pixels are in a given area. If a 100 × 100 pixel image fit within a 1 inch square, for example, the pixel density would be 100 pixels per inch (also referred to as ‘DPI’, meaning Dots Per Inch.) If your pixel density were too low, then your image would be low in quality.
Pixel density is determined by the device that created the image – either a physical device, like a scanner or camera, or by graphics software. It’s also possible to use programs like Photoshop to increase the PPI of an image.
Typically, higher quality will result in a wider range of color palettes and a bigger overall file size.
Compression
In order to reduce an image’s file size for storage, people make use of compression. There are two main types: lossy and lossless.
- Lossy compression is when a raster image is compressed repeatedly to decrease file size, and loses its quality as a result. This may not bother you if quality isn’t a priority, or if you want to share it via email, where small file size is advised.
- Lossless compression is when a raster image is compressed, but retains its quality. Typically, these raster images are still large in size, but are a fraction of their uncompressed counterparts. This compression is advised if quality is a priority.
Types of Raster Formats
- JPEG: this familiar format is typically used for sharing photographs online. They’re small in size, and have a variety of colors. However, they use lossy compression, which means that they lose quality when edited.
- GIF: this format uses lossless compression, but typically has poor resolution. As a result, the quality of a GIF file can often be rather low. GIFs are typically used for simple web graphics, and support animation.
- BMP: this is one of the simplest formats in raster graphics. A BMP file is typically uncompressed, though lossless compression is possible. This means that BMP files support can high-quality images, but have very large file sizes.
- PNG: this format is often used for logos and illustrations. It allows for lossless compression, which can make PNGs a better alternative to JPEGs. However, this means that they can be large in size.
- TIFF: this format is very popular in graphics design and publishing. Its lossless compression makes it a great choice for high-quality images. It is also the recommended file format for vectorization. Like other high-quality graphics formats, however, TIFFs generally have large file sizes.
Learn how to convert TIFF to DWG in our ultimate guide.
So, which raster format should you use? It depends on your needs. If you want to exchange images (especially photos), and need the file size to be small, then JPEGs are perfect. For animations, you should choose GIF. If you want to vectorize your image, however, you should consider TIFF or PNG. For more information, take a look at our infographic.
Please note that this list of raster formats is not exhaustive. There are other lesser-known raster file types out there, we have just listed the most popular ones.
Vectors
What Are They?
Vec tor images are mathematically ‘perfect’ formats. They are most popular in graphic design and engineering. They are much easier to edit than raster images, and do not suffer from loss of quality.
tor images are mathematically ‘perfect’ formats. They are most popular in graphic design and engineering. They are much easier to edit than raster images, and do not suffer from loss of quality.
Remember the issue of resolution dependency in raster images? That isn’t an issue for vector images. Unlike raster images, they are made up of paths not pixels. Instead of separate blocks of color, vector images rely on mathematical coordinates.
This means that no matter how much you alter the scaling of a vector, it won’t lose quality. Whether it’s a tiny logo on a business card, or enlarged to the size of a billboard poster, the image will appear exactly as intended.
Resolution
An outline of a tree in vector SVG format (Click here to view larger scale.)
Unlike raster images, vectors aren’t dependent on pixels. Instead, they rely on pure math. If you increase the size of a vector image, then the paths increase in size too. This means that when you scale up a vector image, the lines multiply in size.
For example, if you doubled the size of a 10cm line, the entire line would be scaled up as a whole, creating a 20cm line. In a comparable raster image, meanwhile, each pixel that makes up this line would be individually scaled up. Being able to change the scale of an entire object means that its quality stays the same. The image, therefore, is infinitely scalable.
Another advantage to vector images is their small file size. Raster images have to store color information about every single pixel that makes up the image, even if they are blank. Vector images, meanwhile, simply store information about the relevant paths.
Color
Whilst there are many advantages to vector images, they are unsuitable for some uses. Creating a photo-realistic vector image, for example, is possible, but not advised. This is because vector images do not support the kind of color blends possible in raster images.
The nature of vector images makes them most suitable for images with few colors. This includes architectural drafts and engineering drawings, in addition to logos, which normally require a limited color palette.
Types of Vector Formats
As with raster images, there are a wide range of vector formats to choose from. Some are generic, whilst some are more software-specific. Some of the most common formats include:
- AI: this is a native format of Adobe Illustrator, a common vector editing program. It’s used for creating, editing and printing vector images.
- DXF: this format was created to allow users to exchange CAD files. As a result, it is supported by most CAD programs, making it widely-used by CAD users. Check out the history of the DXF file format.
- DWG: the native file format for AutoCAD, the most popular CAD software on the market. A proprietary format, it is not supported by all CAD programs. It is, however, possible to view DWGs without AutoCAD. It has the advantage of supporting more complex entity types than DXF.
- PDF: this format will be familiar to almost all web users. Due to its support across browsers, it’s widely used for sharing and printing documents. Within the CAD industry, it’s also used for sharing images of drafts. PDFs aren’t easily editable, however, so to make edits, users would need to convert it to a CAD format, such as DWG or DXF. Check out our top tips for more information.
- SVG: this format is used mostly for web graphics and for interactive features. Most major web browsers support SVG.
Which format you choose depends on your needs and software. To exchange images, PDFs are often the most suitable choice. However, they don’t allow for edits. For CAD users, formats like DXF and DWG are best. Users of Scan2CAD, meanwhile, can choose from 33 different vector and raster file types.
Raster or Vector

It’s clear that no one image type is suitable for all purposes. When choosing an image format, it’s important to take into account the intended purpose of your image and the software you use. For web graphics and photography, raster images are usually the most suitable choice. They’re easy to share and store, and hold a lot of detail. In graphic design, publishing, and technical industries, meanwhile, vectors are best. This is because they are easy to scale, small in size, and won’t lose quality.
Want an easy way to decide the right format for your image? Check out our tables below on the pros and cons of raster and vector images.
Raster Images
| Pros | Cons |
|
|
|
|
|
|
Vector Images
| Pros | Cons |
|
|
|
|
|
|
You might be reading through this thinking that your raster images might actually be better off saved as vectors. However, it’s not as simple as just saving the image as a different file type. To convert from raster to vector, you’ll need to use image tracing – also known as vectorization.
Vectorization
Vectorization works by tracing over a raster image with vector lines. This can either be a manual or an automatic process. However, manually tracing an image is extremely time-consuming, and it can be hard to get good results. Automatic image tracing, meanwhile, detects lines, curves, shapes, and text within an image. It then traces over the raster image with vector entities. It still requires some work beforehand to make sure your image is optimized for vectorization. However, automatic tracing can shave hours or even days off your workload.
Video: Comparing raster to vector
Interested in trying it out? Why not download Scan2CAD’s 14-day free trial?
If you want to learn more about vectorization or CAD in general, check out Scan2CAD’s blog where you can keep up to date with all the latest tips and advice. Or, take a look at the steps behind vectorization, with Scan2CAD’s user manual.


 An animated gif is formed of a collection of individual images in gif format. Commonly the individual images will contain subtle progressive differences from the last which when played together in sequence create the illusion of a smooth animation. The above example is formed of 93 individual images or ‘frames’. If you wish to see more examples of animated gifs, take a look at the gif search engine
An animated gif is formed of a collection of individual images in gif format. Commonly the individual images will contain subtle progressive differences from the last which when played together in sequence create the illusion of a smooth animation. The above example is formed of 93 individual images or ‘frames’. If you wish to see more examples of animated gifs, take a look at the gif search engine